Le piattaforme più usate per progetti di design e web collaborativi
Lista e descrizione delle migliori piattaforme collaborative per progetti di grafica, design e siti web usati da aziende e professionisti

Portare a compimento un'idea può richiedere davvero molto tempo, in particolare se è necessario riunire le idee, gli esperimenti e i prototipi realizzati da persone presenti all'interno dello stesso team di sviluppo: la maggior parte del tempo lo perderemo proprio nel cercare di far quadrare tutte le idee e renderle un progetto finito e funzionante! Per fortuna al giorno d'oggi è possibile sfruttare dei comodi web design tool in grado di velocizzare al massimo la stesura del progetto d'arredo o di qualsiasi altro progetto di design, grazie alla componente collaborativa online: tutti i partecipanti al progetto possono apportare subito il loro contribuito in tempo reale su una piattaforma collaborativa, a cui tutti accedono e in cui tutti possono analizzare, commentare, migliorare i contenuti caricati.
Nella seguente guida vi mostreremo i migliori programmi di design e progetti web collaborativi che è possibile utilizzare gratuitamente o in prova gratuita (alcuni dei migliori possono richiedere un abbonamento), così da aumentare sensibilmente la produttività di un team di sviluppo, per progettare velocemente qualsiasi sito o qualsiasi lavoro informatico anche in modalità smart working, confrontandovi in tempo reale sulle novità da introdurre.
LEGGI ANCHE -> Programmi gratis per lavoro a distanza e collaborazione online di gruppo
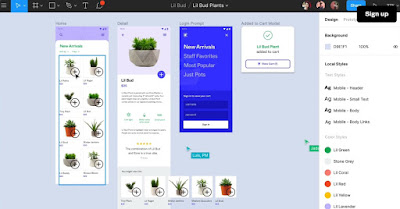
Figma
La prima app di web design tool che vi consigliamo di provare è Figma, la più usata nel mondo dai professionisti e dalle aziende.

Figma offre tutti gli strumenti per poter portare a compimento qualsiasi idea (come per esempio un nuovo sito web o una una pagina sui social) anche grazie all'adozione di tool per la creazione di un set di icone personalizzate, tool per le illustrazioni vettoriali, un editor d'immagini integrato (per applicare fotoritocco dove serve), gestione e modifica di presentazioni e creazione di nuovi post social.
Il punto forte di Figma è senza ombra di dubbio il cloud: basta aprire il browser per iniziare a lavorare tutti insieme sullo stesso progetto, eliminando del tutto il rischio di perdere le modifiche per colpa del PC che si pianta. Con Figma possiamo accedere al progetto in qualsiasi momento e da qualsiasi luogo, così da poter lavorare al nuovo design del sito anche in smart working.
La versione free del sito permette di creare un solo progetto collaborativo, offre un edito su solo 3 file del team e fornisce una cronologia delle versioni di massimo 30 giorni; per rimuovere questi limiti basta scegliere uno dei piani d'abbonamento previsti dalla piattaforma. L'accesso alla piattaforma è possibile anche da smartphone o tablet, basterà scaricare l'app Figma Mirror dal Google Play Store o dall'Apple App Store.
Sketch
Altra app che possiamo utilizzare come web design tool è Sketch, raggiungibile dal sito ufficiale e disponibile come app per macOS (non esiste versione per Windows).

Sketch è uno dei primi programmi collaborativi nati per la realizzazione dei progetti online ed offre tutti gli strumenti per poter realizzare velocemente l'interfaccia di un sito o di una nuova webapp, anche grazie all'impiego di editor vettoriali, set di icone custom e editor d'immagini e di testo (per realizzare anche nuove app social). Tra i pregi di Sketch troviamo numerosi plugin ed estensioni integrabili nella piattaforma di lavoro: i tool aggiuntivi possono essere visionati nella pagina dedicata.
Sketch può essere provato gratuitamente per 30 giorni, dopo è necessario sottoscrivere l'abbonamento mensile o annuale per poter accedere alla piattaforma collaborativa.
Framer
Altra piattaforma collaborativa che possiamo utilizzare per design e progetti web è Framer, ottima alternativa a Figma.

Framer è una piattaforma all-in-one che aiuta i team di sviluppo a progettare nuovi siti o nuovi layout per siti in maniera pratica e veloce; con questa piattaforma saremo in grado di realizzare un prototipo funzionale ad una velocità mai vista prima, senza bisogno di agire direttamente sul codice, anche grazie alla presenza di numerosi set di icone (personalizzabili), immagini vettoriali e layout già pronti da modificare insieme al proprio team.
La versione gratuita della piattaforma offre 3 progetti gratuiti da realizzare, la possibilità di avere fino a due membri aggiuntivi del team e spettatori illimitati; anche in questo caso possiamo rimuovere i limiti acquistando un piano d'abbonamento, personalizzabile in base al numero di membri del team.
Altri programmi di disegn e progetti web
Anche se i programmi visti in alto rappresentano le migliori scelte per i team di sviluppo, sono davvero numerosi i programmi di design e progetti web su cui possiamo puntare per realizzare i nostri lavori grafici o vettoriali. Qui in basso possiamo trovare altri validi programmi di design e progetti web, da provare su PC o su piattaforma online:
- Adobe XD: uno dei più validi servizi per design e progetti web, facilmente integrabile con altri prodotti Adobe. La versione Starter per uso personale è disponibile gratuitamente senza limiti di tempo.
- InVision: altro web design tool d'alta qualità, l'ideale per lavorare sulle immagini vettoriali e sulla modifica di oggetti. Disponibile anche gratuitamente come trial.
- Gravit Designer: valido tool di design e progetti web multipiattaforma basati sulla grafica vettoriale e per la progettazione di oggetti.
- Lunacy: tool di design e progetti web totalmente gratuito, senza la necessità di pagare una licenza e scaricabile direttamente dal Microsoft store.
- Pencil Project: uno dei pochi progetti liberi e open source per la realizzazione di progetti web e immagini vettoriali.
Scegliamo quello più adatto al team e al tipo di lavoro da svolgere; sono presenti anche tool totalmente gratuiti e piattaforme di sviluppo collaborative, così da poter continuare a lavorare anche in smart working.
Conclusioni
Nel mondo del design web la collaborazione su un unico progetto, con la possibilità di intervenire anche da remoto, è diventata praticamente la norma per tutti quelli che lavorano nel settore: nessuno più dei web design può dire di poter lavorare da casa esattamente come se fossero in ufficio, anche grazie ai web design tool visti in alto, che facilitano la condivisione di idee e di progetti utilizzando la rete Internete come piattaforma collaborativa.
Per conoscere altri strumenti utili per realizzare siti web e per modificare immagini vettoriali vi suggeriamo di leggere le nostre guide Creare immagini vettoriali e differenza grafica tra pixel e vettore e Alternative gratuite a Illustrator per grafica vettoriale. Sempre a tema smart working possiamo proseguire la lettura sul nostro approfondimento Programmi di smart working per lavorare da casa.

Posta un commento
Per commentare, si può usare un account Google / Gmail. Se vi piace e volete ringraziare, condividete! (senza commento). Selezionare su "Inviami notifiche" per ricevere via email le risposte Info sulla Privacy